AMP対応に不満があったので、Adsense挿入プラグインをWP QUADSからAd Inserterに変更することにしました。
- AdSense Plugin WP QUADS – WordPress プラグイン | WordPress.org 日本語
- Ad Inserter – Ad Manager & AdSense Ads – WordPress プラグイン | WordPress.org 日本語
変更に際していくつか工夫が必要だなと感じたことがあったので自分メモ。
Ad Inserterは玄人向きというか、出来ることが多すぎて理解するまでがちょっと大変だなという印象です。
Ad Inserterで目次の前に広告を挿入する
Kumi-Logでは目次(TOC)の前に広告を入れています。
WP QUADSでは『right after the <!–more–> tag』という場所指定ができたので戸惑うことはなかったのですが、Ad Inserterにはその項目はない。
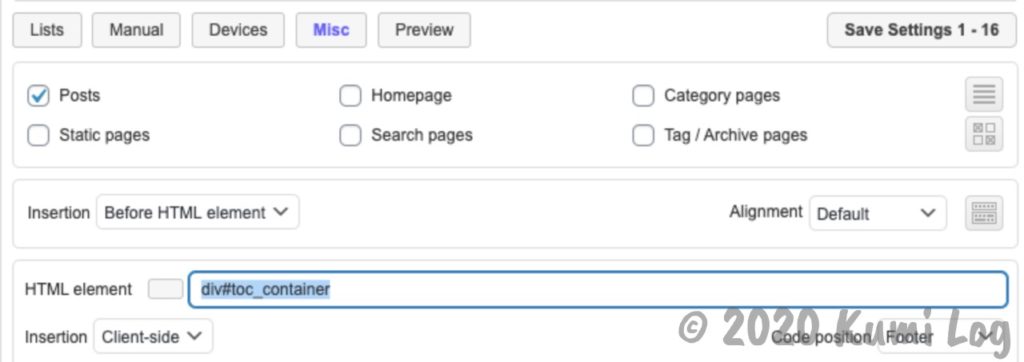
できないのかな?と思って色々と調べたところ、『特定のHTML elementの前に表示する(Before HTML element)』でTOCのelement(私ならdiv#toc_container)を指定することで実装できました。
参考:Ad Inserterの使い方を解説!!広告が表示されないなんて言わせない

特定のコメントのあとに広告を配置する
私は記事中に広告を貼るようにしているのですが、自動広告だと数が制御しづらく多くてうっとおしくなることがあるため手動で配置しています。
(大体真ん中あたりに来るように1つと『関連記事』見出しの直前に1つ)
WP QUADSでは<!–Ads3–>などのコメントを入れると対応する広告がそこに配置されていて。
Ad Inserterにするので違うやり方も考えないといけないと思うのですが、今までの記事にそれらのコメントがかなり埋め込まれているので、とりあえず活かすことを考えます。
Insertionで『Before comments』という選択項目はあったのですが、これは他のユーザからのコメントのことだろうなあ。
マニュアル(手作業)で入れるには [adinserter block=”0″]のようなショートコードを使うらしいので、一番楽なのはWP QUADSのインサートコメントをこのショートコードに置換するというやり方でしょうね。
大量置換ちょっと怖いので(Search Regexを使っています)、元のコメントも残しつつショートコードを足していこうかな。
最後のH2タグの前に広告を自動設置
先程書いた、『関連記事』見出しの直前に配置している、ですが、大体は『関連記事』が最後のh2になります。
なので『記事の最後のH2タグの前に自動設置』できれば、わざわざ置換してショートコードで配置しなくても良さそう。漏れもなくなるし。(『関連記事』見出しを設定していない記事はあるけど
というわけでやってみました。
この記事を参考にしています。ありがとうございます。
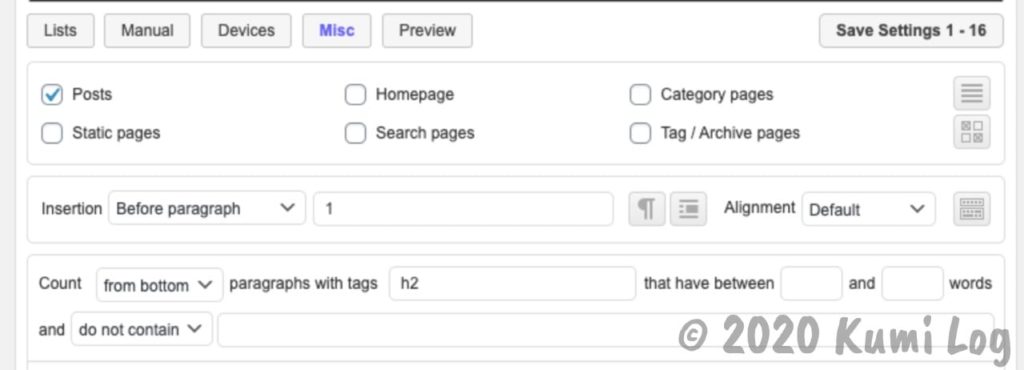
Insertionを『Before paragraph』にして、詳細な設定を開き(右側にトグルボタンがあります)、
Countを『from bottom』、paragraphs with tagsを『h2』にします。

取り急ぎ、こんな感じで現状はプラグイン置換できそうです。
他の使い方が必要になったら追記します。