少しでもいろんな記事を読んでもらえたらいいなと思って、スマートフォンで見た時に人気の記事ランキングが記事上の部分に表示されるようにしました。
どんな風に作ったかを、自分の備忘録も兼ねて。
手順
2ステップです v(`・ω・´)
『WordPress Popular Posts』というウィジェットを使っています。
- WordPress Popular Postsのウィジェットを設置
- CSSでデザインを整える
1. WordPress Popular Postsウィジェットを設置
人気記事の出力、phpで書ける人もいると思うんだけど、私はヘタレなので『WordPress Popular Posts』というウィジェットでやっています。
(人気のプラグインで説明記事も世の中にたくさんあるので、使い方を知りたい方はぐぐってみてください)
最大表示数とか統計期間とかは好みで変えればいいと思う。(私は表示数3つ・統計期間7日に設定してみました)
私の場合サイドバーにもこのウィジェットを設置しているので、
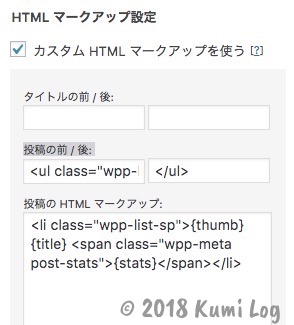
この部分のデザインを変えるために『HTML マークアップ設定』の『カスタム HTML マークアップを使う』オプションをオンにしてCSSのカスタムclassを設定。

『投稿の前 / 後: 』はこんな感じでclass設定。タイトル部分はウィジェットで設定してしまうとデザインの調整が面倒だったのでliに入れて手で書いちゃいました。
<ul class="wpp-list-sp">
<li class="wpp-list-sp-title">人気の記事(過去7日間)</li>
</ul>『投稿の HTML マークアップ:』はこんな感じ。classを足しただけ。
<li class="wpp-list-sp">{thumb} {title} <span class="wpp-meta post-stats">{stats}</span></li>CSSでデザインを整える
デザインの参考にしたのはまとめサイトなどの上の部分です。『痛いニュース』とか(笑)
やはりシンプルな方がスマートフォンで見た時に良いですね。
CSSは、もしかしたらもっときれいで良い書き方あるかもしれないけど…
キャッチアップしないとなあ〜
/* 記事上 人気記事 */
ul.wpp-list-sp {
border-radius:10px;
border: solid 2px #ccc;
padding:5px 0px 0px;
}
li.wpp-list-sp {
padding:5px;
list-style:none;
border-bottom: dashed 1px silver;
line-height:1em;
}
li.wpp-list-sp:last-of-type{
border-bottom: none;
padding-bottom:9px;
}
li.wpp-list-sp-title {
font-size:9pt;
font-weight:bold;
border-bottom: solid 1px #ccc;
padding:5px;
}
li.wpp-list-sp a {
font-size:12px;
font-weight:normal;
}
li.wpp-list-sp a:link { color: #ba0000;}
li.wpp-list-sp a:visited { color: #999; }
li.wpp-list-sp a:hover { color: #ff9494; }
a:active { color: #999; }
↓こんな感じになりました。

場所は記事の上にするかタイトルの下にするか迷うところだけど…、
両方試してみて今回はいったんタイトルの下にしてみました。
(配置はテーマのウィジェット機能でやっています)
デザイン的にはしたかった感じにかなり近づけて良かったです。読者の方の役に立つと良いけどな〜、どうかな〜
人気順ではなく『この記事は読んでほしい』みたいなコーナーストーンコンテンツでもいいかもですね〜。