こんにちは、くみです。
今回はスマートフォンのフローティングメニュー自作です。
フローティングメニューを付けたい
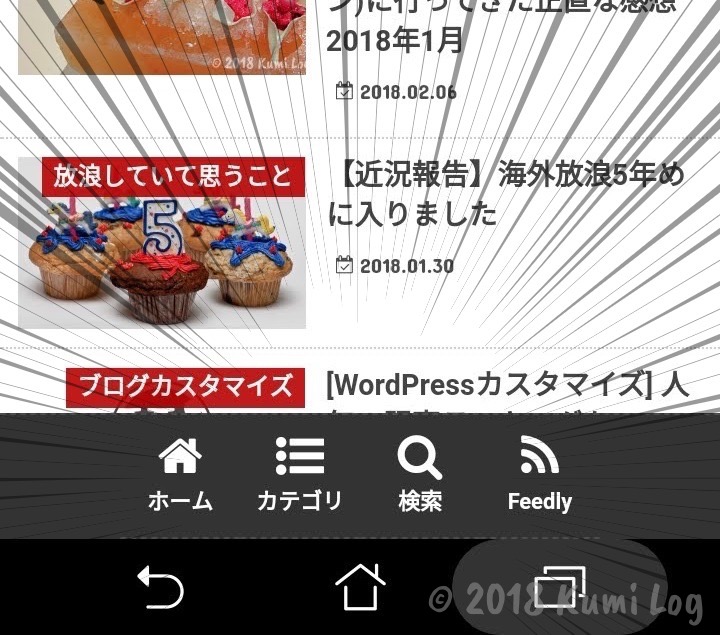
他のブログでこんなフローティングメニューを見かけたので、これいいなあと思って。

調べてみたところ、これテーマの機能なんですね。うむむ。
とはいえフローティングメニューを自分で実装しているサイトもあるので、なんとか同じものができないかとソースをいじってみました。
しかし考えてみたら、『シェア』って『今のページを起点にしてリンクを作成する』から、PHPかJavaScriptが必要なはずなんですよね。
『次の記事へ』のボタンも付けたいけど、それも同様。
多分分かっていれば難しいことはないんだろうけど、今の私にPHPファイルをここまでいじるのは時期尚早なので、そのへんのものは一旦置いておいてHTML+CSSだけで作れる範囲のものを一旦実装してみました。
(この記事がどうして『前編』となっているかというと、SNSシェアボタンなどを付ける時『後編』を書くためなのです)
jQueryまだ使えないので、途中からすっと出てくるとかはまだ出来ないです。
フローティングメニューHTML
とりあえずボタンは静的につけられる『ホーム』『カテゴリ』『検索』『Feedly』に限定。
本当は『前の記事』『カテゴリ』『SNSシェア』『フォロー』『次の記事』にしたい。ホームやFeedlyなんて本当はいらんのや。
<!--スマートフォン用フッターナビ-->
<nav role="navigation">
<div class="footer-floating-nav cf">
<ul id="menu-mobilefooter" class="footer-nav cf">
<li><a href="https://jp.kumi-log.com/"><i class="fa fa-home"></i>ホーム</a></li>
<li><a href="#spnavi" data-remodal-target="spnavi"><i class="fa fa-list-ul" aria-hidden="true"></i>カテゴリ</a></li>
<li><a href="#searchbox" data-remodal-target="searchbox"><i class="fa fa-search" aria-hidden="true"></i>検索</a></li>
<li><a href="https://feedly.com/i/discover/sources/search/https%3A%2F%2Fjp.kumi-log.com%2Ffeed%2F" target="blank"><i class="fa fa-rss"></i>Feedly</a></li>
</ul>
</div>
</nav>
カテゴリと検索を呼び出す部分はテーマの機能で、私は作っていません。(data-remodal-target=”spnavi”とかの部分)
参考にならなくてすみません…
私が使っているテーマはOPENCAGEのWordPressテーマ「ストーク」![]() です。
です。
アイコンはFont Awesome(https://fontawesome.com/icons)。
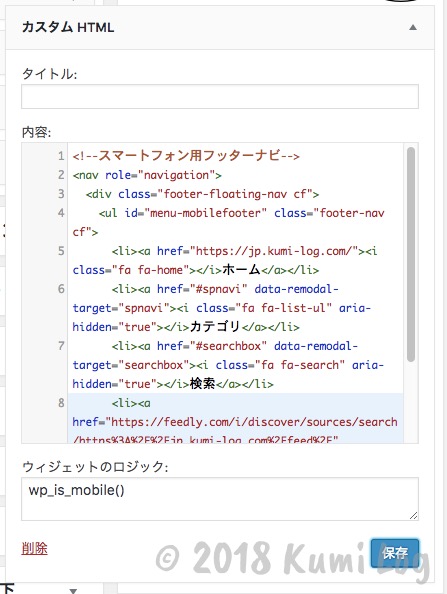
本来ならこれをPHPファイルに組み込むんだと思うんですけど、ヘタレなのでウィジェットで入れました。
モバイルだけ表示させる切り分けも簡単にできるし…
(ウィジェットは一応フッタ部分)
いつかPHPを恐れなく加工できるようになったら、ちゃんとPHP部分に書く…
これだとPHP動かないはずだし。多分。

フローティングメニューCSS
CSSはこんな感じです。
ところでIDにmenu-mobilefooterって作ったけど、それ使ってないよな私。なぜ作った。
/* footer-menu */
.footer-floating-nav {
overflow: hidden;
background-color: #333;
position: fixed;
bottom: 0;
width: 100%;
}
.footer-floating-nav ul {
position: fixed;
display: table;
table-layout: fixed;
width: 100%;
bottom: 0;
left: 0;
margin: 0;
z-index: 2;
background-color: #333;
}
.footer-floating-nav ul li {
display: table-cell;
text-align: center;
}
.footer-floating-nav ul li .fa {
font-size: 24px;
display: block;
}
.footer-floating-nav ul li a {
display: block;
text-align: center;
padding: 9px 0 6px;
text-decoration: none;
font-size: 11px;
line-height:2em;
font-weight: bold;
color: #fff;
white-space: nowrap;
overflow: hidden;
}
.footer-floating-nav a:hover {
background: #ddd;
color: black;
}
.footer-floating-nav a:active {color: #ff9494;}
#inner-footer {
padding-top:0px;
}
@media (max-width: 470px){
#inner-footer {padding-bottom:50px;}
}
リストをテーブルセルにして並べて、z-indexで重なり順を順を上にして、position: fixed;とかで固定しているという感じでしょうか…お手本のCSSを元に作っているので、必要ないところとかあまりきれいじゃないところがあるかも。
モバイルで本来のフッタが最後まで見れるように#inner-footerにpadding-bottom:50px;を入れました。(タブレットの動作確認してないなー)
一つ問題があって、z-indexを上の設定にしてるのに他の要素がすり抜けちゃうんですよね。
ちなみにこの人気記事の数字だけすり抜けていく挙動がキモい…
z-indexは合ってるんだけど…
フッタメニュー、ウィジェット利用してはめ込んでるから、その辺で前後してるのかなー pic.twitter.com/r6rFE5usfy— Kumi (@kum_i) January 20, 2018
ウィジェットを使って入れてるせいかな…?
と思ったけど、もう考えるのが疲れたので、これは一旦置いておきます。
positionをrelativeにすればいいと書いてあったところもあるけど、他の要素には作用しているし、原因はそれじゃないのかな…
参考にした記事
参考に見たのはこの辺です。
私は個人ブログだからあれだけど、BtoCだとコールアクションとかに結びつけるというのも良さそうですね。
フローティングメニュー 次の目標
これができるようになったら後編を書きます。
- SNSシェアボタンを実装する
- 『前の記事』『次の記事』ボタンを付ける
- トップページから隠す?(トップページではシェアボタンとか次の記事ボタンとかあまり意味なくなるかなと思って。でもカテゴリとかは使えるのか…うーむ)
どれだけ使われているか計測する(これはGoogle Analyticsのイベントトラッキング仕込めば今すぐできそうだな)→できました
イベントトラッキングを仕込んだやつ。
<li><a href="https://jp.kumi-log.com/" onclick="ga('send', 'event','footer-floating-menu','Click','ホーム',true);"><i class="fa fa-home"></i>ホーム</a></li>
<li><a href="#spnavi" data-remodal-target="spnavi" onclick="ga('send', 'event','footer-floating-menu','Click','カテゴリ',true);"><i class="fa fa-list-ul" aria-hidden="true"></i>カテゴリ</a></li>
<li><a href="#searchbox" data-remodal-target="searchbox" onclick="ga('send', 'event','footer-floating-menu','Click','検索',true);"><i class="fa fa-search" aria-hidden="true"></i>検索</a></li>
<li><a href="https://feedly.com/i/discover/sources/search/https%3A%2F%2Fjp.kumi-log.com%2Ffeed%2F" target="blank" onclick="ga('send', 'event','footer-floating-menu','Click','Feedly',true);"><i class="fa fa-rss"></i>Feedly</a></li>PHP部分、エンジニア領域の人ならすぐにできるんだろうけど、私はそのレベルじゃないんで手探りです。
ただ『この技術を使えばできそうだな』というのはなんとなく見えているので(<?php next_post_link(); ?>とか)、そんなに遠い道のりではないと思っているんだけど。
ネット上にも情報色々あるし。
ただPHPファイルをいじる経験と自信と胆力がないだけなんや…
頑張ってローカルテスト環境作ろう…