WordPressカスタマイズ記録です。今回はヘッダー画像。
WordPressテーマ、最初はColorMagという無料テーマを使っていましたが、途中でOPENCAGEの『ストーク(Stork)』
![]() に替えました。
に替えました。
テーマを替えたあと思い通りにならないことの一つとして、『ヘッダー画像の表示ができない』というのがあり、それをテーマPHPを修正することで解決しました。
※ テーマのカスタマイズは必ずバックアップを取ってから自己責任で行いましょう。一般的に子テーマの利用が推奨されています。(私も子テーマを使っています)
ColorMag時代、ブログヘッダーに各地の写真をランダムで表示されるよう設定していたんですね。
こんな感じの画像です。

ラオス・ルアンパバーンの寺院

ウズベキスタン・サマルカンドのモスク

ベトナム・ホイアンのランタン

タイ・パンガン島

キルギスのユルタ
これらをランダムで表示する機能はテーマではなくWordPressの機能だと思うのですが、Storkになってからヘッダイメージが表示できなくてちょっと困っていたんです。
無くても情報の中身は変わらないので、大した問題ではないと言えばないんですけど…
『世界には色んな所があるよね』というのは私がこのブログで伝えたい世界観の一つとしてあったので、あった方がよかったなあって。
仕方ないのかなーと思っていたんだけど、ある時何かでそれを表示する方法を目にしたので、試すことに。
最初見たのはこのページ。
ほう、function.phpを変更することで復活するんだ。
と思ってさっそくやってみたのですが、実はこれだけだと足りなくて。
ヘッダー部分に、画像を表示するコードが書かれていなかったみたいなんです。(この人のテーマには多分元からあったんじゃないかな…?)
次に参考にしたのはこちら。
こちらの方が情報も不足がなくて分かりやすかったです。
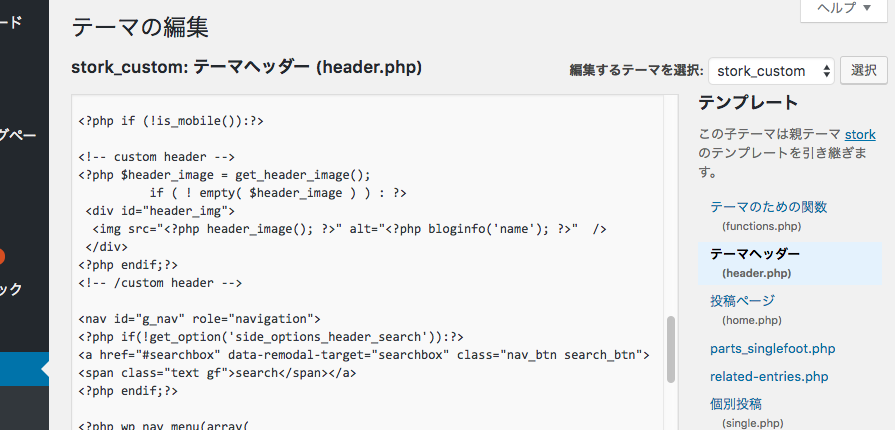
function.phpにコードを追記するのは同じなんですが、それに加えてheader.php(私の環境では『テーマヘッダー (header.php)』となっていました)に、ヘッダー画像を呼び出すコードを追記します。
header.phpのどこにいれたらいいかは、自分のコードと相談で…
私は一番上やグローバルメニューの下など色々迷いましたが、グローバルメニューの上が一番収まりが良いなと思ってそこに収まりました。

スマートフォンの画面でも確認してみましたが、スマートフォンでヘッダ画像を出すとちょっと見苦しいので、パソコンからと割り切って、<?php if (!is_mobile()):?>をかませてスマートフォン画面からは表示されないようにしました。
これでカスタマイズに『ヘッダー画像』が無事復活しました。よかった。

Storkを使ってるところって似たようなトップページになってるのを見るのが多くてそれを避けたいと思っていたのですが、うまい感じにカスタマイズできてよかったです。
まあ、モバイルファーストになってきてるので、パソコン版トップページのデザインはそんなに重要じゃなくなってきてるんですけどね。

